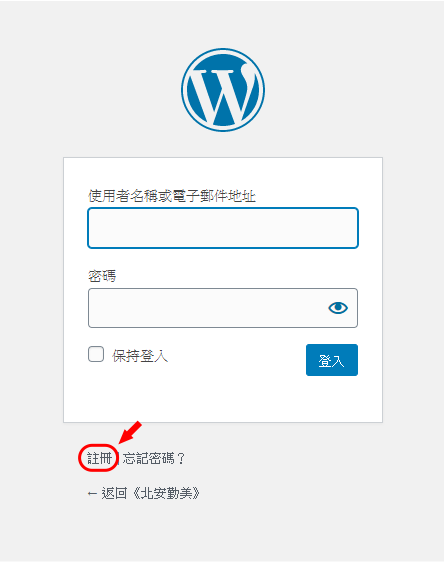
先到網址:https://www.icharming.com.tw/login/ 的頁面,點選左下角的註冊按鈕註冊一個帳號,註冊完成會收到系統的通知信設定密碼。
註冊完成後再通知我們並提供帳號名稱,我們會把帳號的權限由訪客提升為管理員。之後才可以進行後續的內容上架與更新。


先到網址:https://www.icharming.com.tw/login/ 的頁面,點選左下角的註冊按鈕註冊一個帳號,註冊完成會收到系統的通知信設定密碼。
註冊完成後再通知我們並提供帳號名稱,我們會把帳號的權限由訪客提升為管理員。之後才可以進行後續的內容上架與更新。

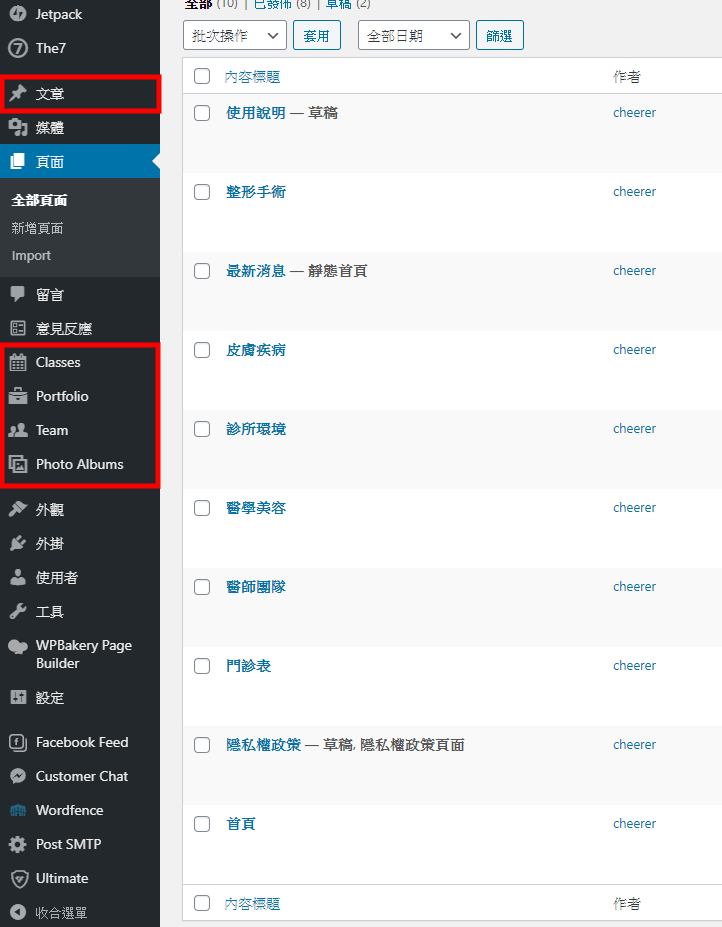
內容架構分為兩個部分:
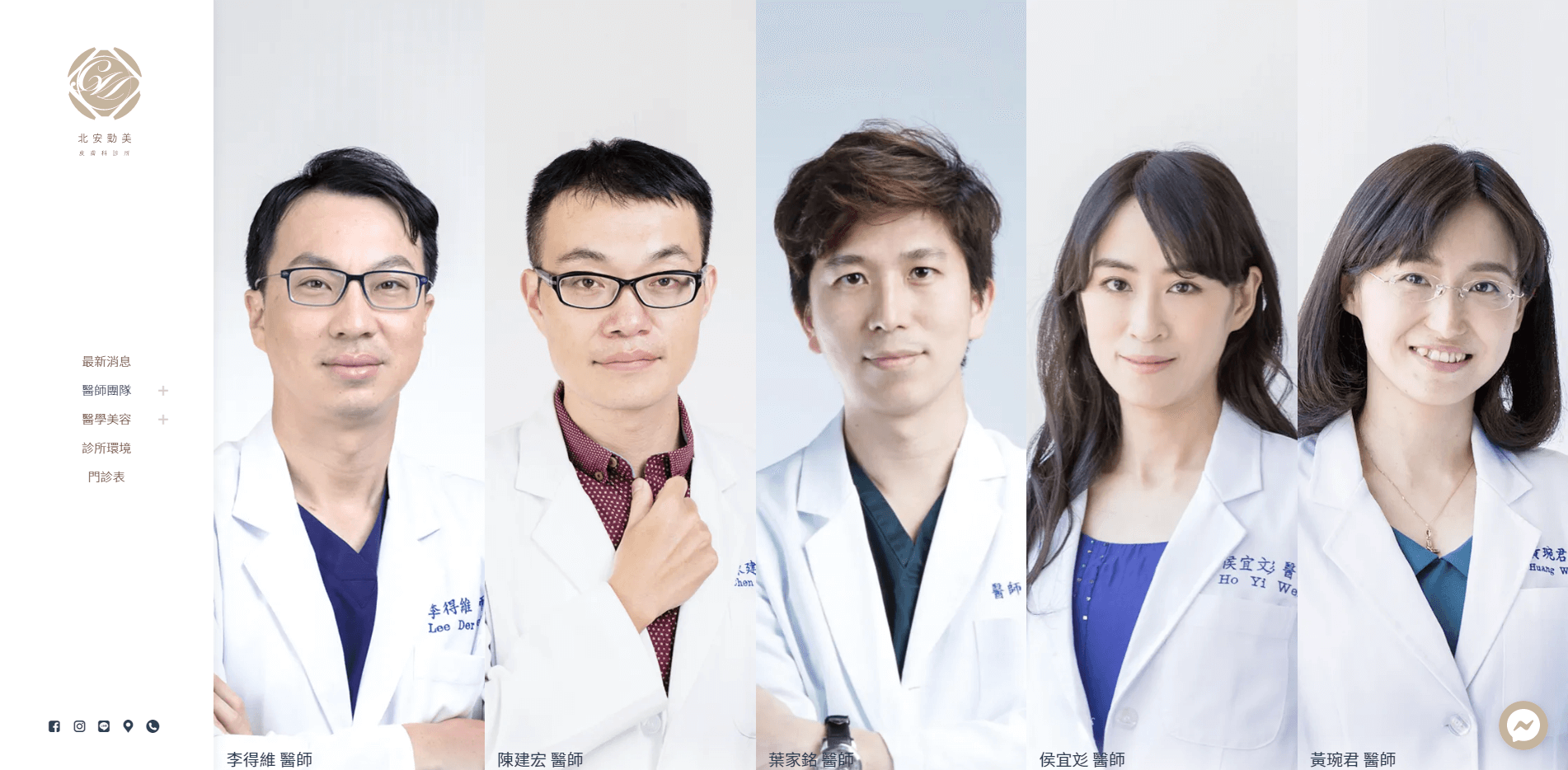
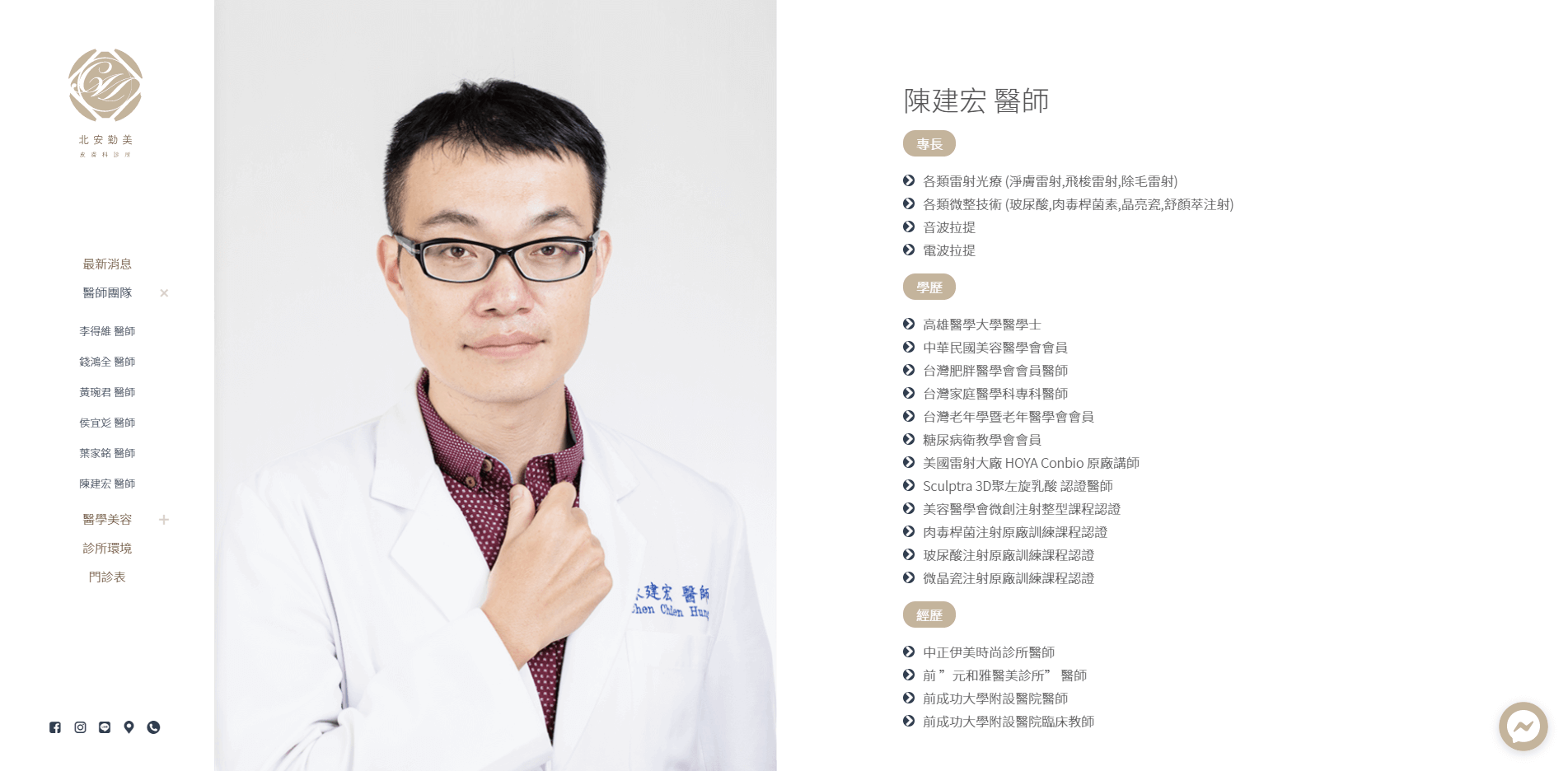
例如:醫師團隊是屬於 “頁面”,而每位醫師的照片等內容的實際位則是在 “文章” 這個部分,只要在文章的部分進行編輯,我們設定好的系統會自動將內容更新到相對應的位置。

醫師團隊的頁面 ↑ 與醫師介紹的文章 ↓

內容編輯的對照:
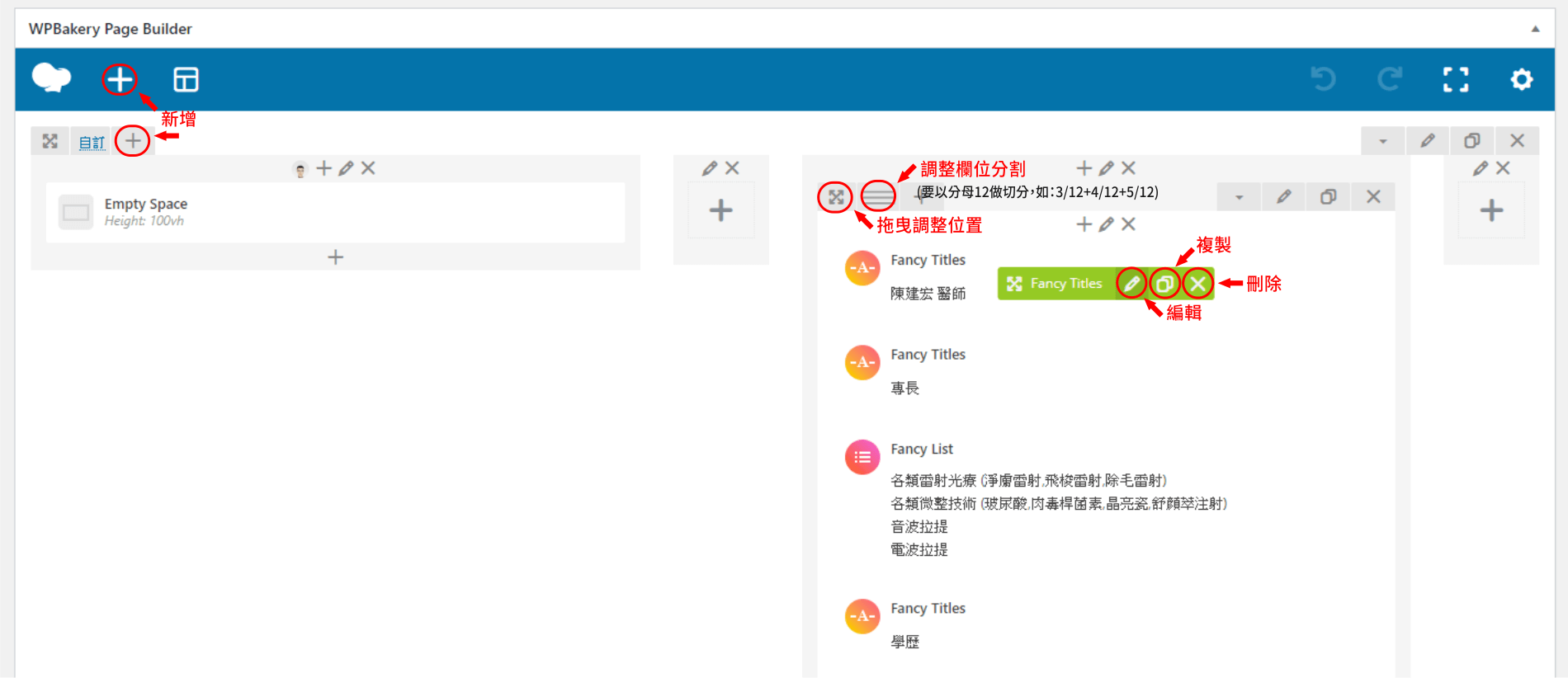
我們有安裝視覺化編輯器與另外做好程式設定,方便做編輯。基本上網頁顯示的內容可以從這裡看到相對應的位置及設定。
編輯器基本的使用可以參照下圖:

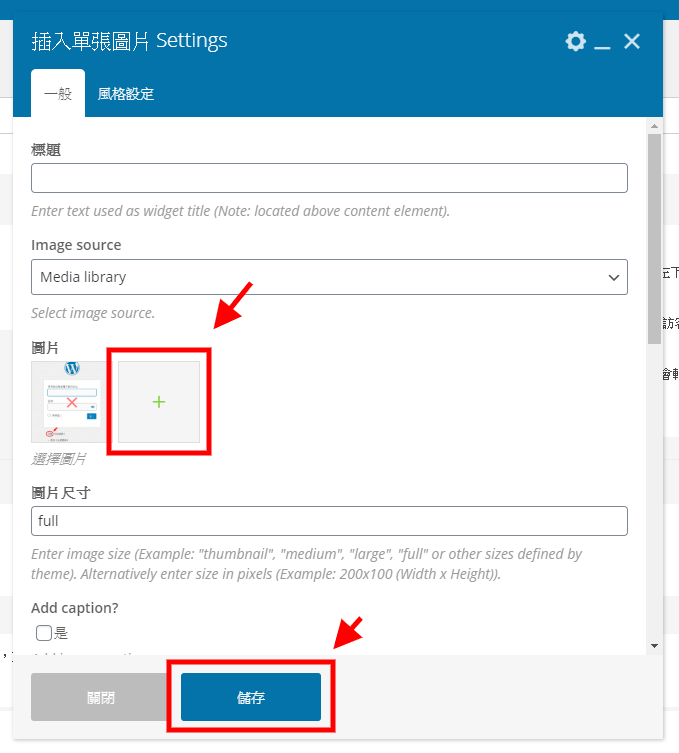
圖片的編輯,點選 + 號就可以打開 WordPress 的媒體庫,新的圖片直接拖曳上傳就可以囉!圖片尺寸通常設定 full 即可,最後記得按儲存。

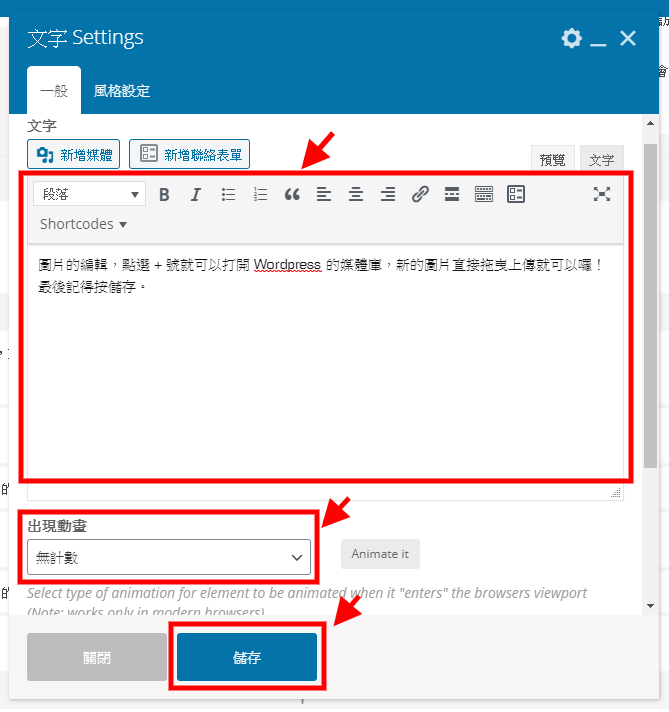
文字的編輯,打開會載入 WordPress 預設的編輯器,有一些基本的排版按鈕,滑鼠移到按鈕上方就會有按鈕的功能說明。
另外,基本上每一個元件都和文字編輯一樣,有一個出現動畫的選項 (圖片也有),可以在這裡設定一些基本的動態。
最後,編輯完記得按儲存。

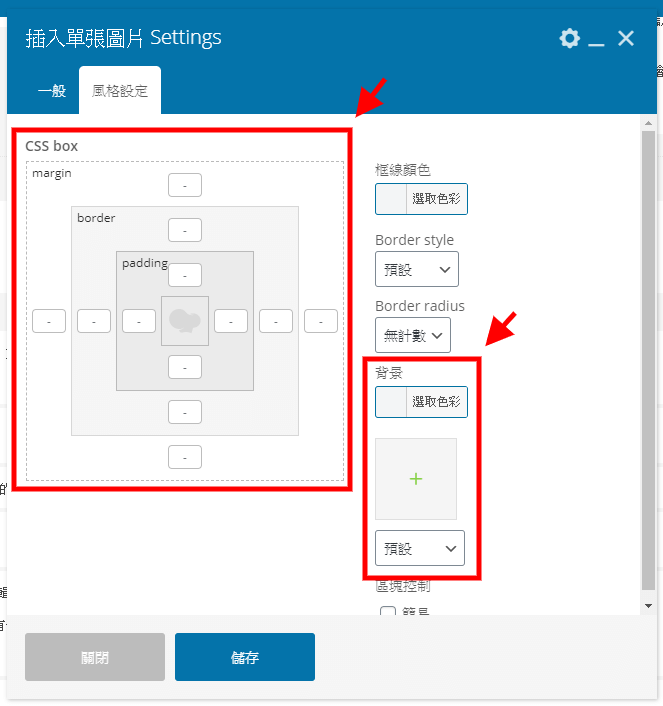
風格設定,這個也是每個元件都會有的設定功能,主要是設定元件的間距及背景。

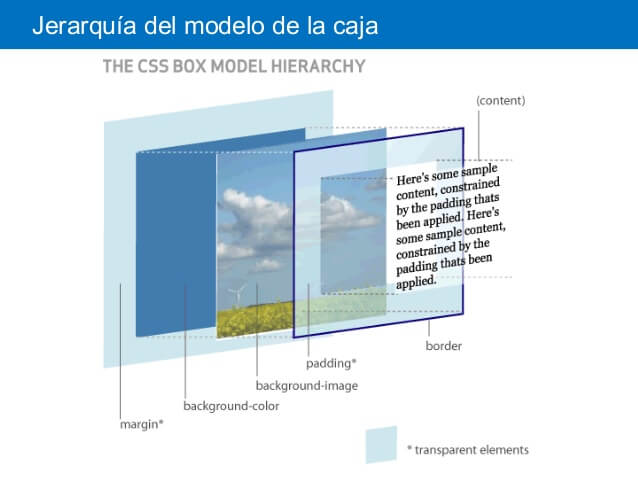
間距這個部分分為 padding(內距)、border(邊框)、margin(外距),通常在 padding 這個部分做設計即可,上下左右可以獨立設定。margin 使用在有背景色或背景圖時,又要與相鄰的物件有閒距時使用。兩者的區別可以參考下圖:

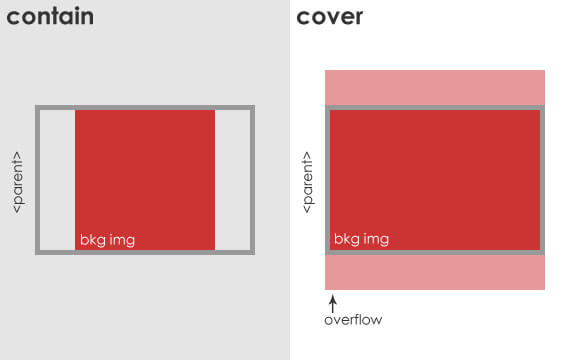
背景的部分分為背景色和背景圖,可以都不設定或只設定一個。背景色只要輸入色碼或點選就可以囉!背景圖則是按 + 號打開媒體櫃或上傳圖片就可以了!底下有一個下拉式選單式設定背景圖樣式,通常用預設即可,另外”符合容器 (cover)” 和”完整大小(contain)” 的差別可以參考下圖:

基本的設定大概有這些,因為我們已經有針對網站做了基礎的設定,所以在更新內容的時候通常不會這麼複雜,接續會說明每個內容要設定的部分,通常只要換字換圖就可以囉!
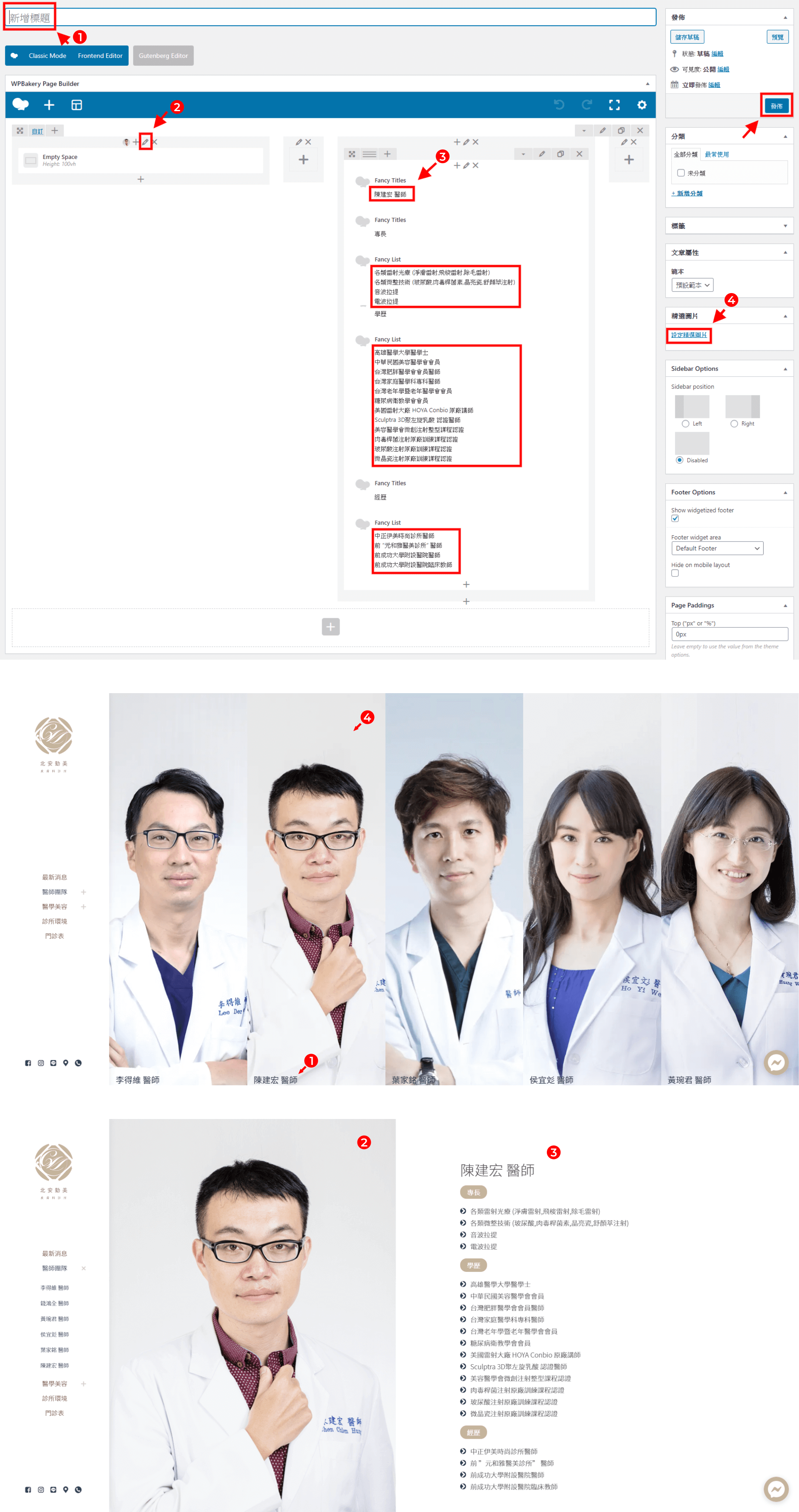
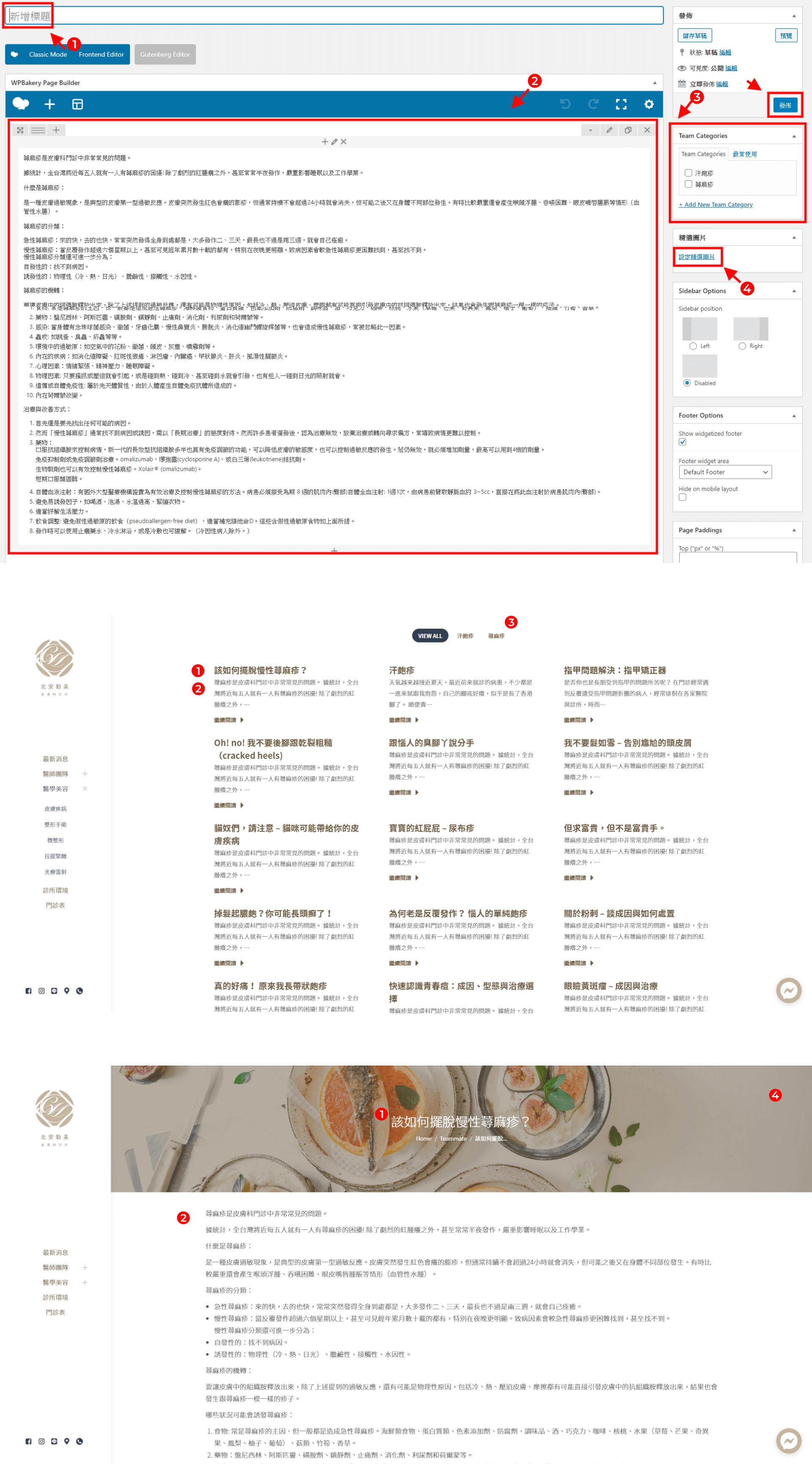
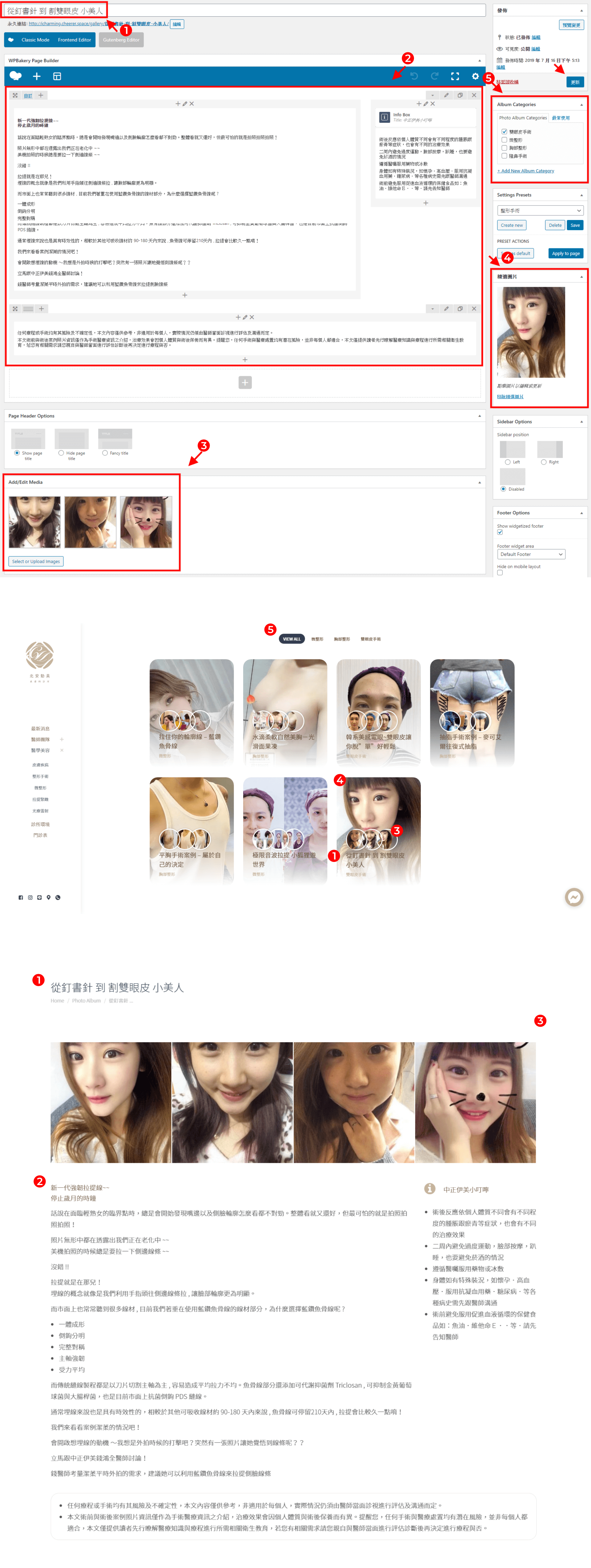
醫師介紹的部分主要要編輯的地方只有 4 個,幾本上都是換圖換字就可以了。可以看以下的對照圖瞭解相對位置。

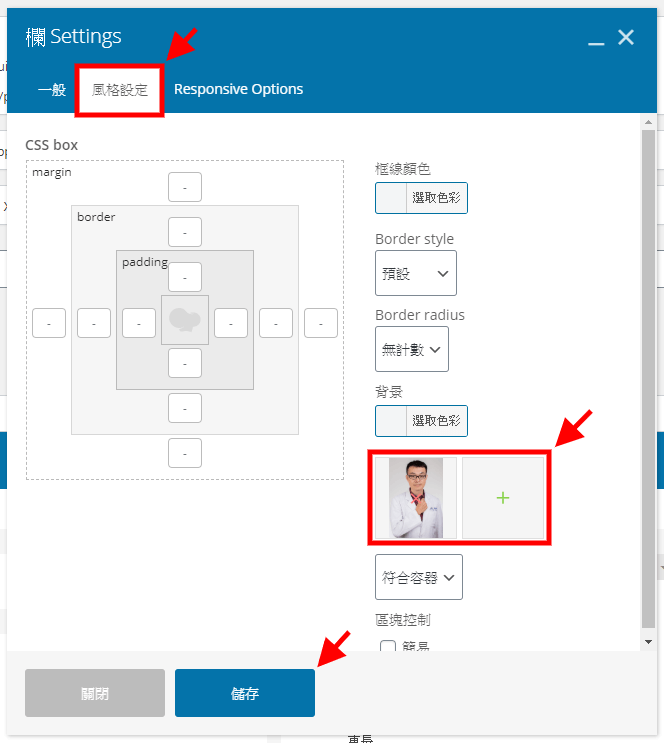
比較特殊的地方是第2個部分,圖片是放在背景的,位置如下圖。

新增醫師只要選擇新增文章,系統會自動帶入預設的內容,只要修改內容即可。
最後要記得”發布”或”更新”喔!

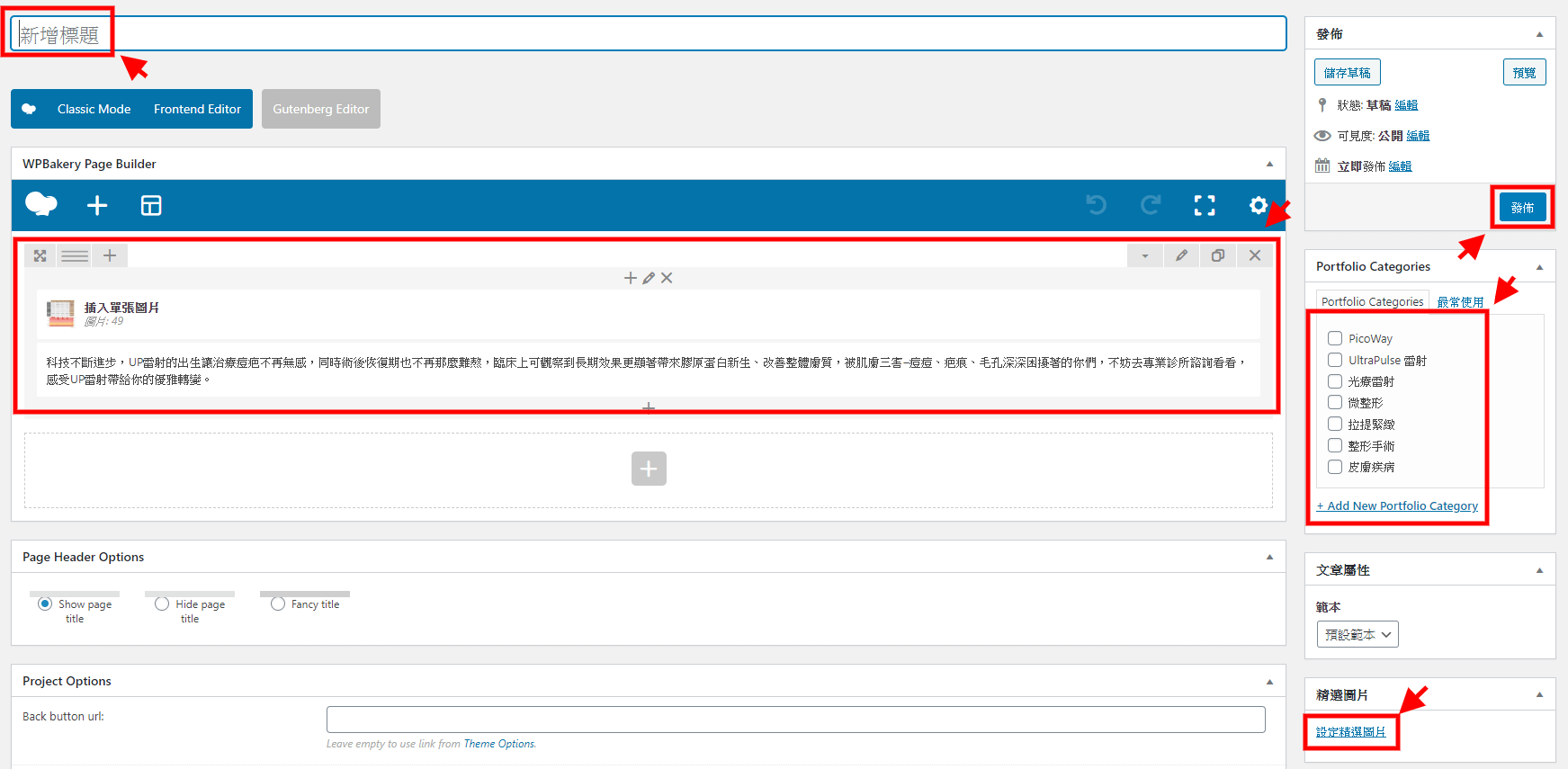
醫學美容的編輯和醫師介紹類似,又更簡單一些,只需要編輯圖文就可以了。
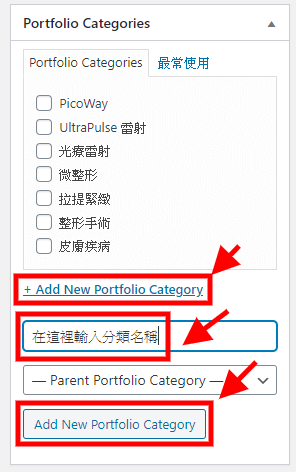
比較不一樣的地方是要設定分類,如果已經有的分類直接勾選就好,新增分類的話,只要點選 “+ Add New Portfolio Category” 就會展開可供填寫的欄位,最後確認 “Add New Portfolio Categray” 即可。這個部分和其他內容的分類編輯是類似的,可以應用在如文章、Photo Albums…。

皮膚疾病的內容編輯與網頁顯示位置對照可以參照下圖:

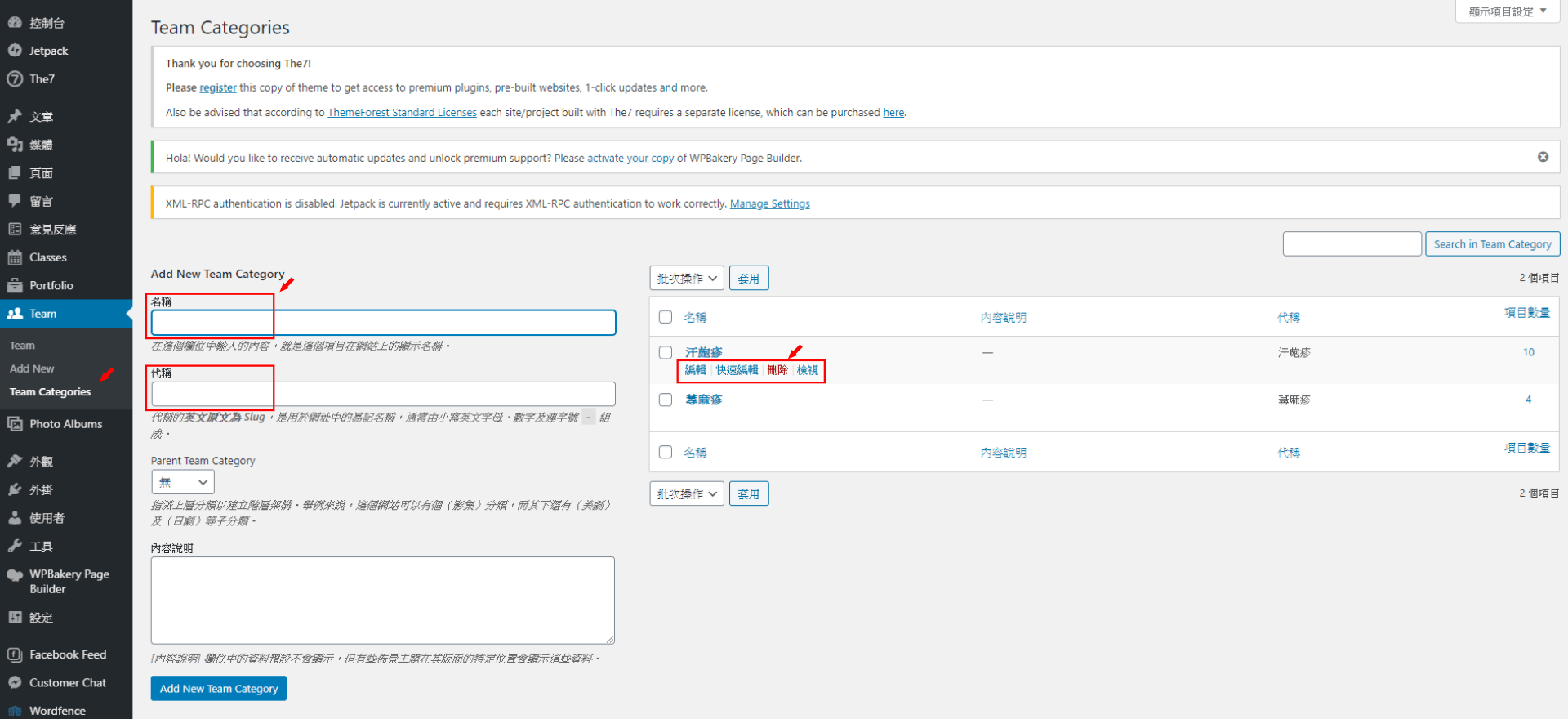
分類的部分可能會比較需要做新增或修改,分類的管理可以從 “Team Categroies” 進入,就可以打開 WordPress 預設的分類管理,通常要做修改或刪除的時候才會在這裡操作。
其他內容的分類管理也是和這裡類似。

整形手術的內容編輯與網頁顯示位置對照可以參照下圖,也是圖文編輯為主。

這個部分有一個地方是比較不同的是第 3 部分:相片集的部分,這裡的圖片是可以複選的,選擇完成後可以用滑鼠按著圖片拖曳調整順序。


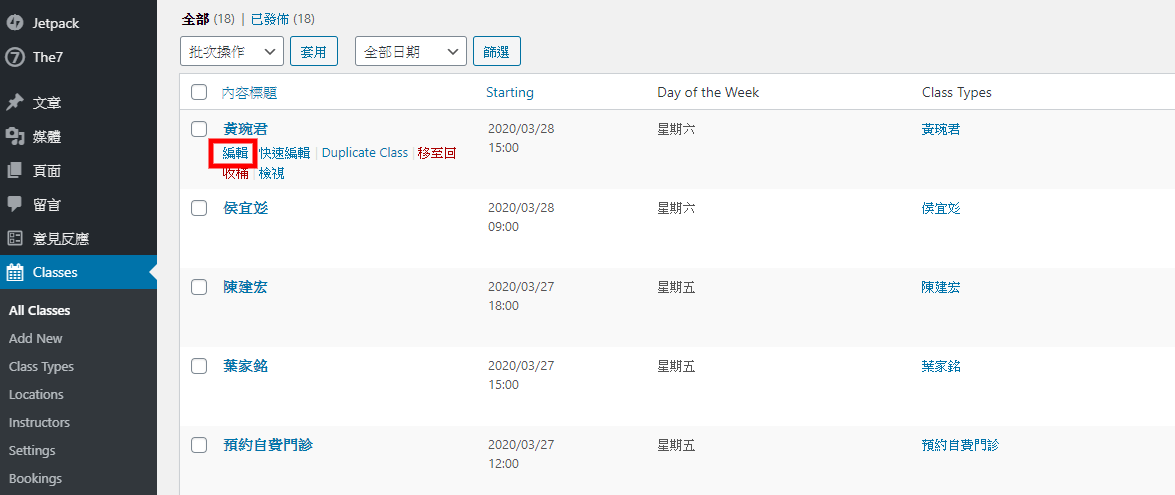
門診表的編輯和其他的部分比較不一樣,所以放在最後說明。門診表的編輯從 Classes > All Classes 進入,可以看到目前有排好一個週一至週六的項目,它的架構跟 Google 行事曆是類似的,每一個項目都是獨立的,我們只是讓固定的部分 (週一至週五) 做每週的重複。
編輯的時候就是先選擇要編輯的那個時段,然後進入編輯就可以了。週六可能需要再多新增幾個,每一個週六應該都會有一個。
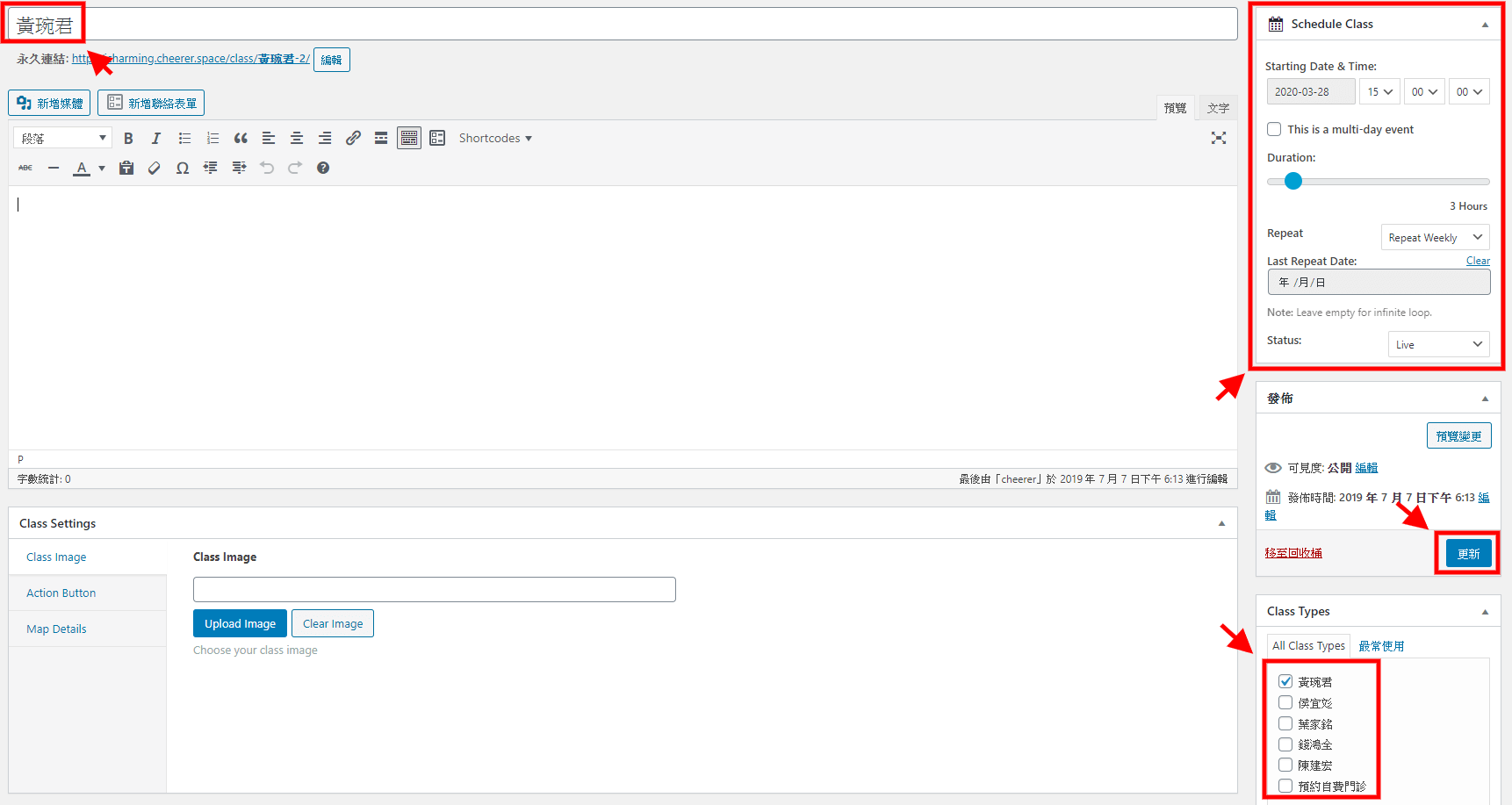
但週六因為沒有重複,所以需要個別做編輯。基本上要編輯的地方只有 3 個:
1+2. 標題 (醫師姓名) 與 Class Type 一致就可以了。
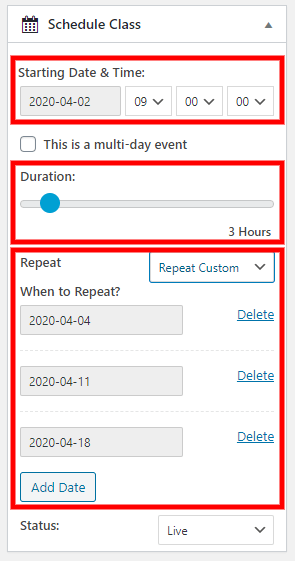
3. 時間的部分:

這個部分比較複雜,在操作的時候有遇到問題就隨時跟我們說,我們再針對遇到的狀況來說明好了,其他的部分也是一樣,有遇到不清楚的地方,隨時跟我們說喔!

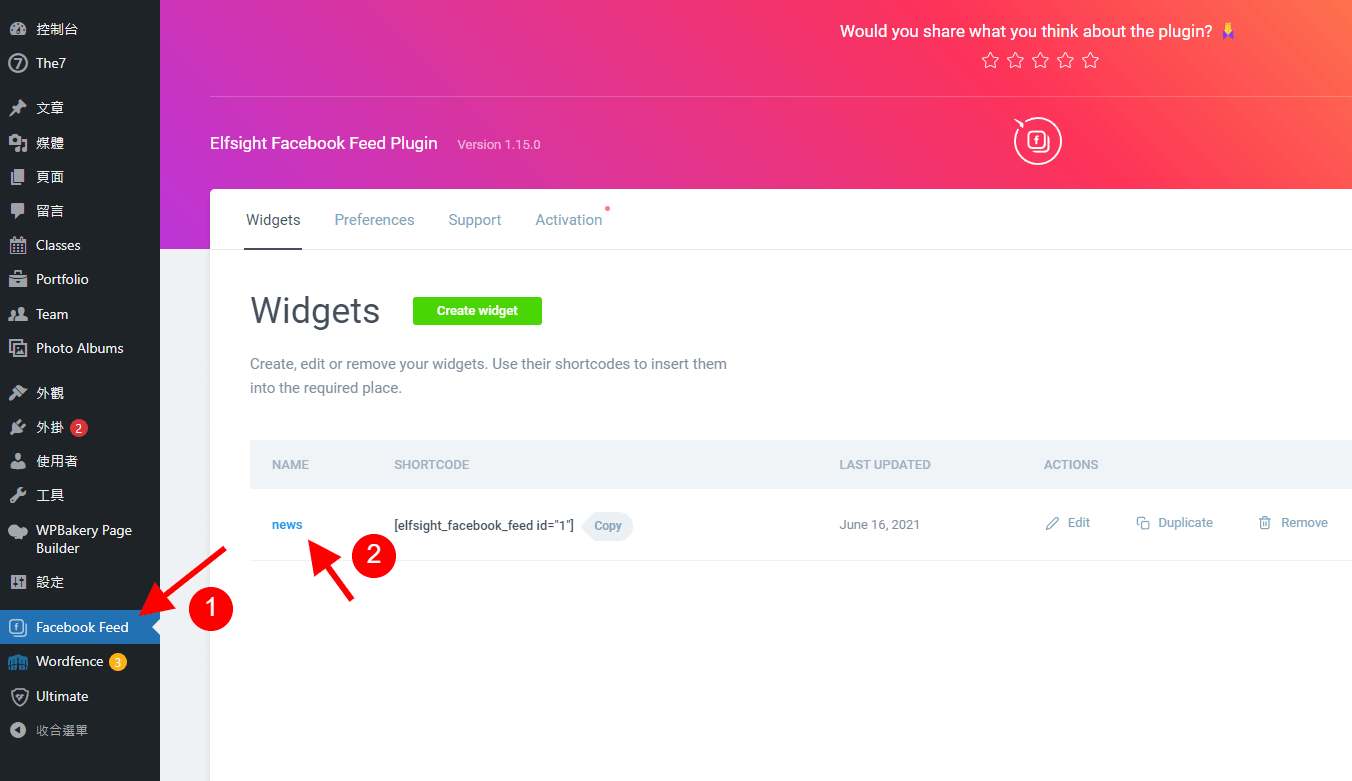
最新消息的內容是由 Fcaebook 自動載入,所以需要登入 Facebook 粉絲團的管理者帳號做串接。設定的路徑由左側選單的 Facebook Feed 進入,點選 news 進入設定頁面。

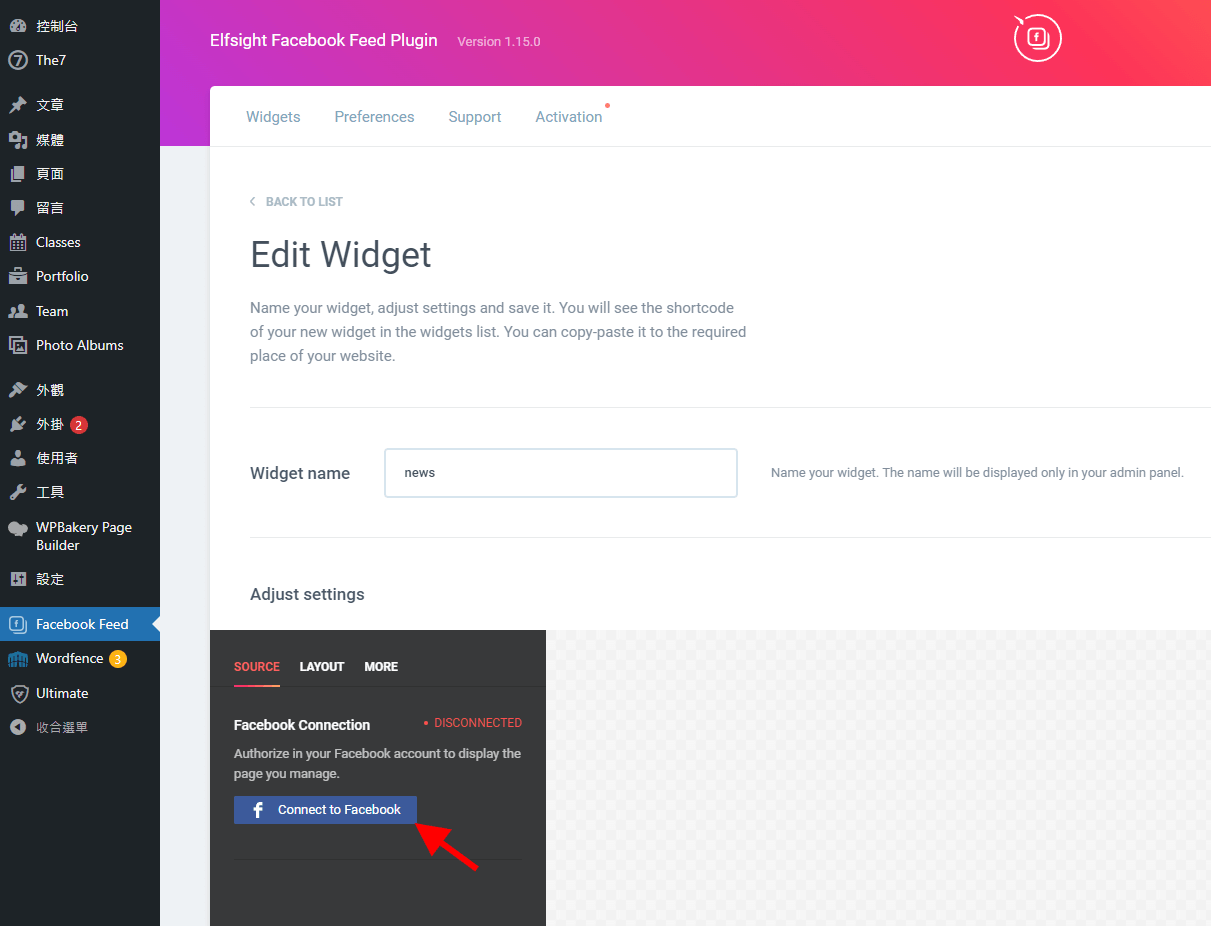
進入後點選 Connect to Facebook 會開啟連結視窗,輸入 Facebook 粉絲團的帳號密碼即可設定。

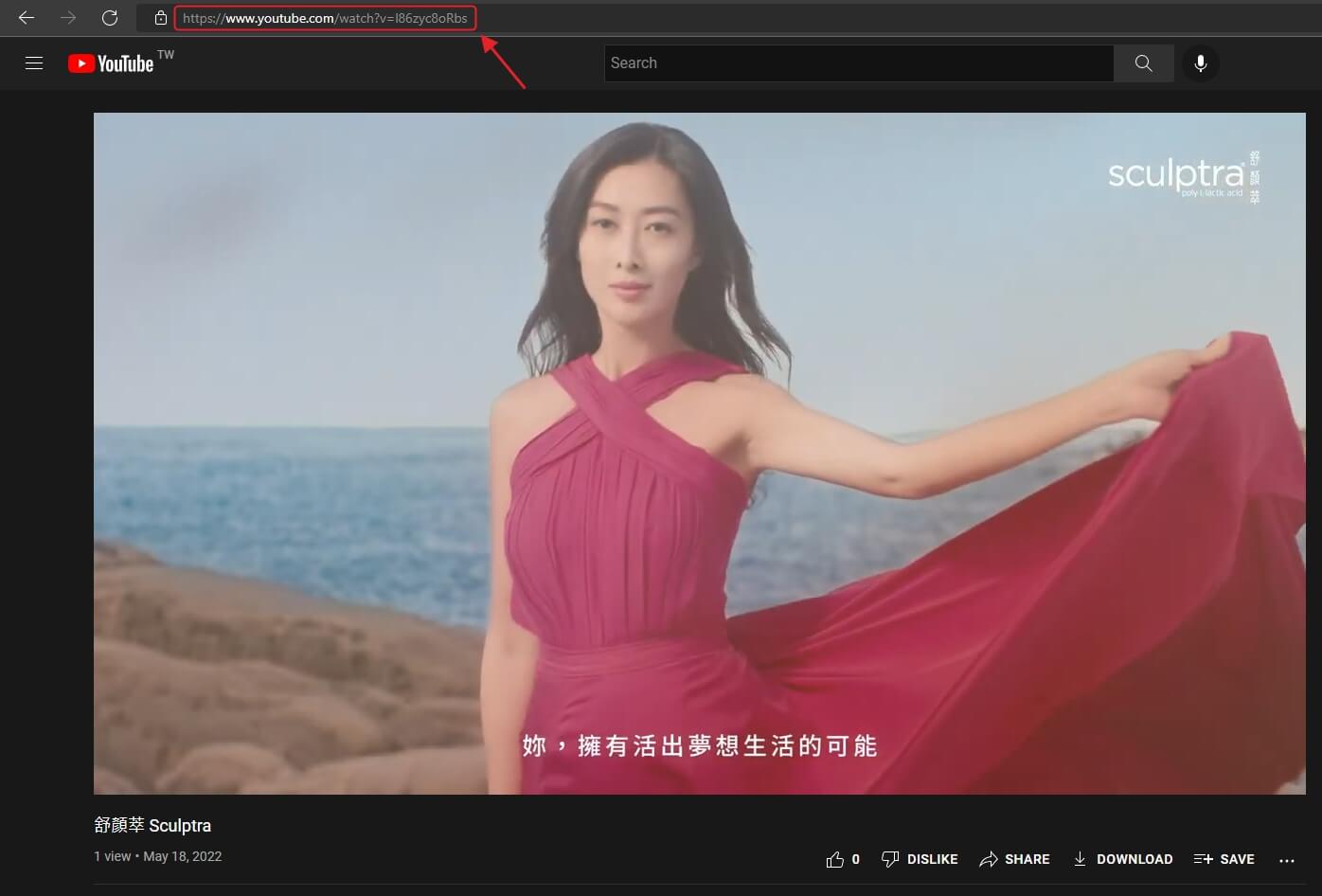
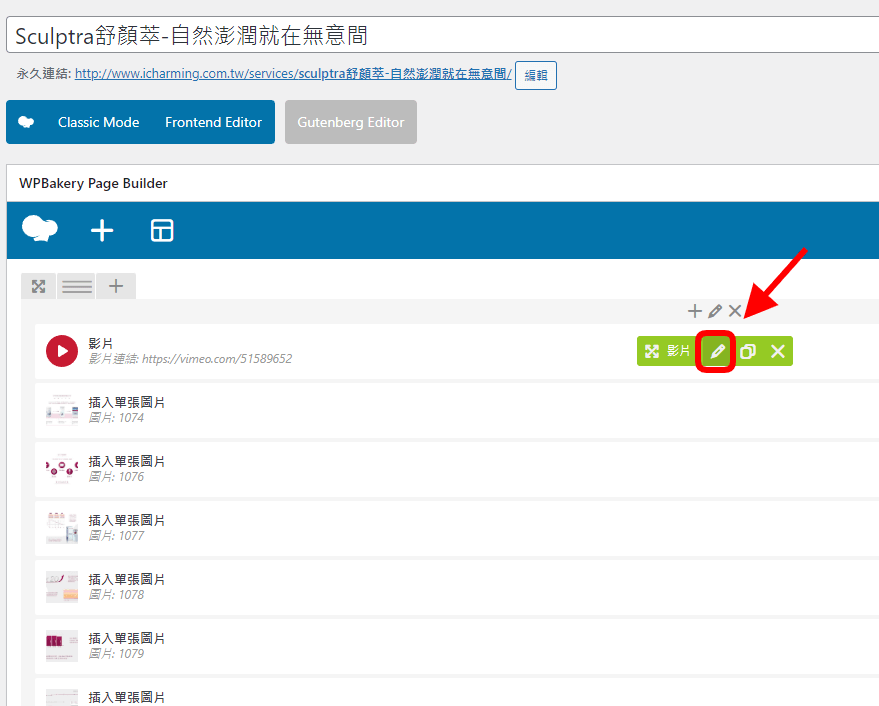
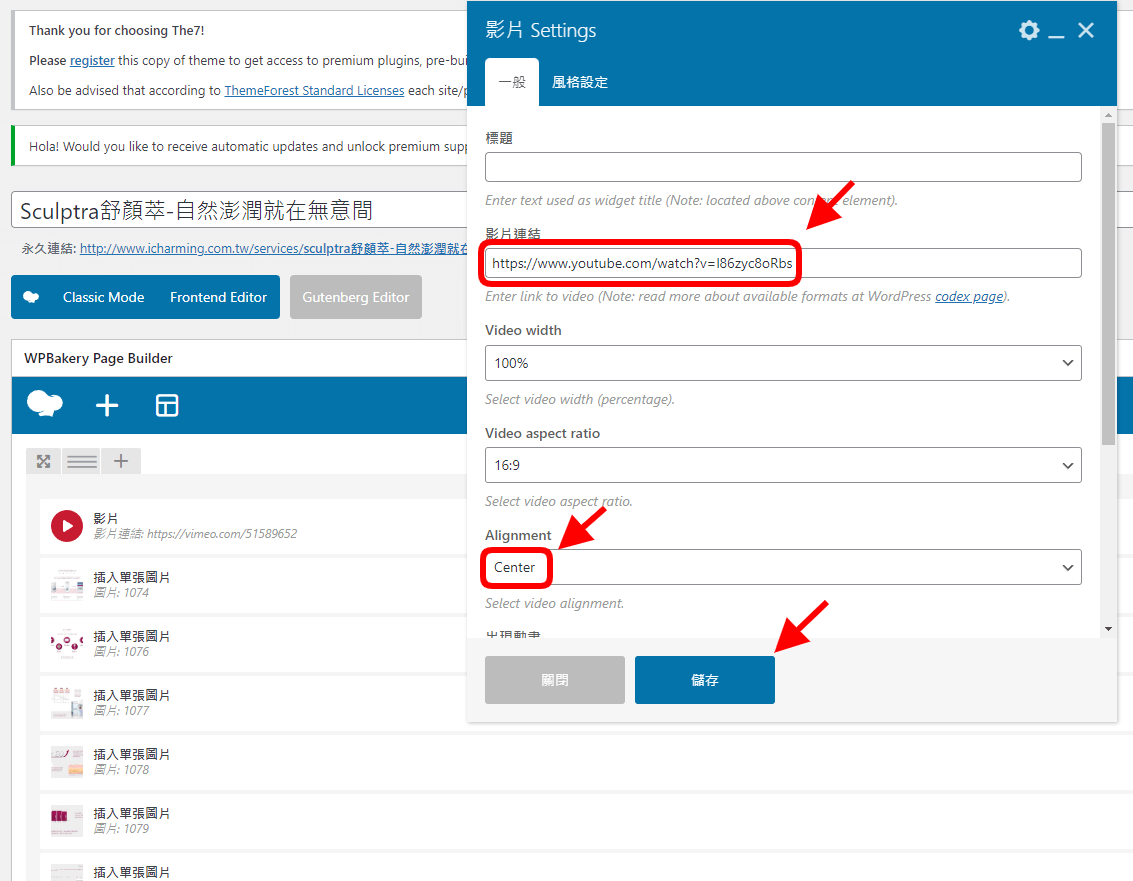
先把影片上傳到 Youtube 後,複製影片網址。




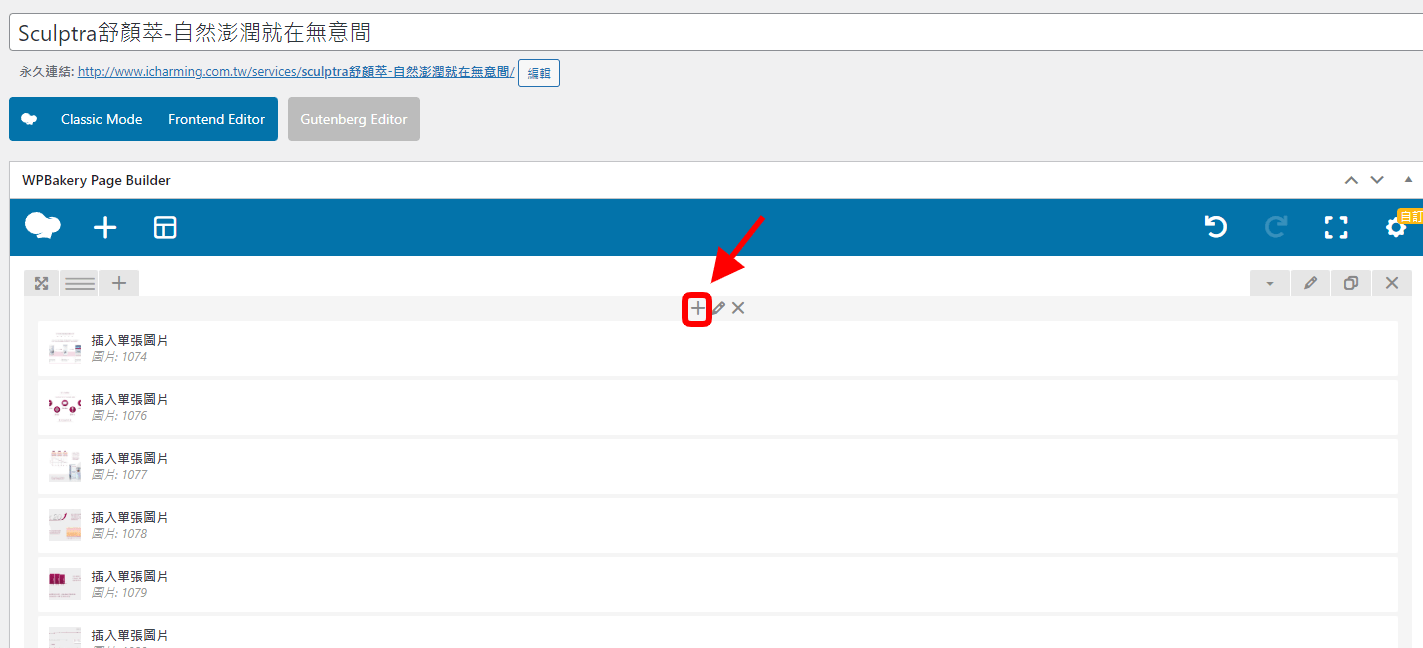
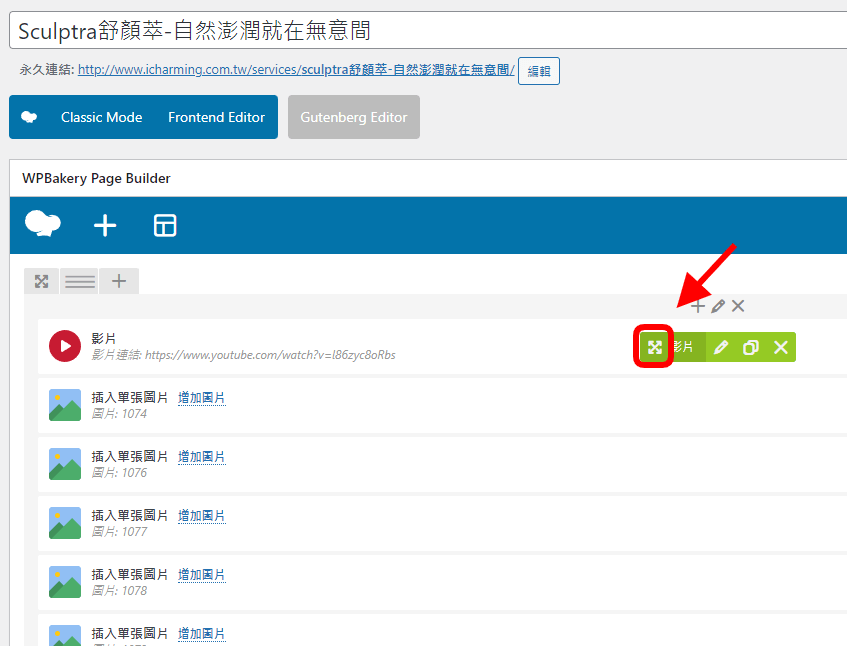
要變更影片的位置時,可以直接拖曳。